formation Adobe XD design UI/UX à Montréal
Cours en entreprise Adobe XD Ville de Québec ou Montréal
atelier de perfectionnement professionnel adobe XD à Montréal et Ottawa
Ce cours Adobe XD à Montréal complet vous apprendra tout ce que vous devez savoir sur l’utilisation d’Adobe XD. Commencez par les bases comme travailler avec des plans de travail, des formes et des images, puis passez à des fonctionnalités plus avancées comme travailler avec des ressources et créer des mises en page réactives. Dans le dernier chapitre, nous apprendrons également comment prototyper Adobe XD et comment travailler avec l’animation automatique Adobe XD.
BESOIN DE PLUS D'INFORMATIONS SUR LES FORMATIONS adobe XD Montréal ?
Heures d’ouverture: 09h00 – 17h00
cours adobe XD pour designer web à Montréal
Remarque: Le plan de cours décrit ci-dessus comprend des connaissances / activités généralement couvertes dans une classe à ce niveau de compétence d’introduction. L’enseignant peut, à sa discrétion, ajuster le plan de cours pour répondre aux besoins et aux compétences des élèves.
Pour plus d’informations, veuillez contacter notre personnel par e-mail à info@jfl-media.com ou par téléphone au 1-866-259-5647
•Présentation de la conception de l'expérience utilisateur (UX)
•Introduction à la conception de l'interface utilisateur (UI)
•Les fenêtres et leur manipulation
•Comprendre les formats de fichiers courants
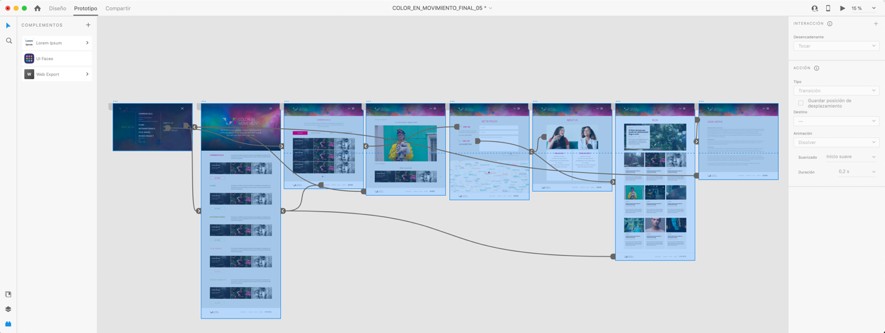
•Utilisation des vues Conception et Prototype
•Navigation dans l'interface utilisateur
•Ajouter et supprimer des plans de travail
•Ajuster la taille des plans de travail Adobe XD
.
•Créer des plans de travail flottants
•Lier un plan de travail à un autre
•Faire des gabarits sur des surfaces de dessin
•Création de plans de travail.
•Organiser, modifier et supprimer des plans de travail
•Création d'écrans supplémentaires pour différentes tailles d'écran et plates-formes
•Ajouter une mise en page et des grilles carrées
•Modes Conception vs Prototypage et Partage
•Importer le texte mis à jour dans la grille
•Appliquer une texture
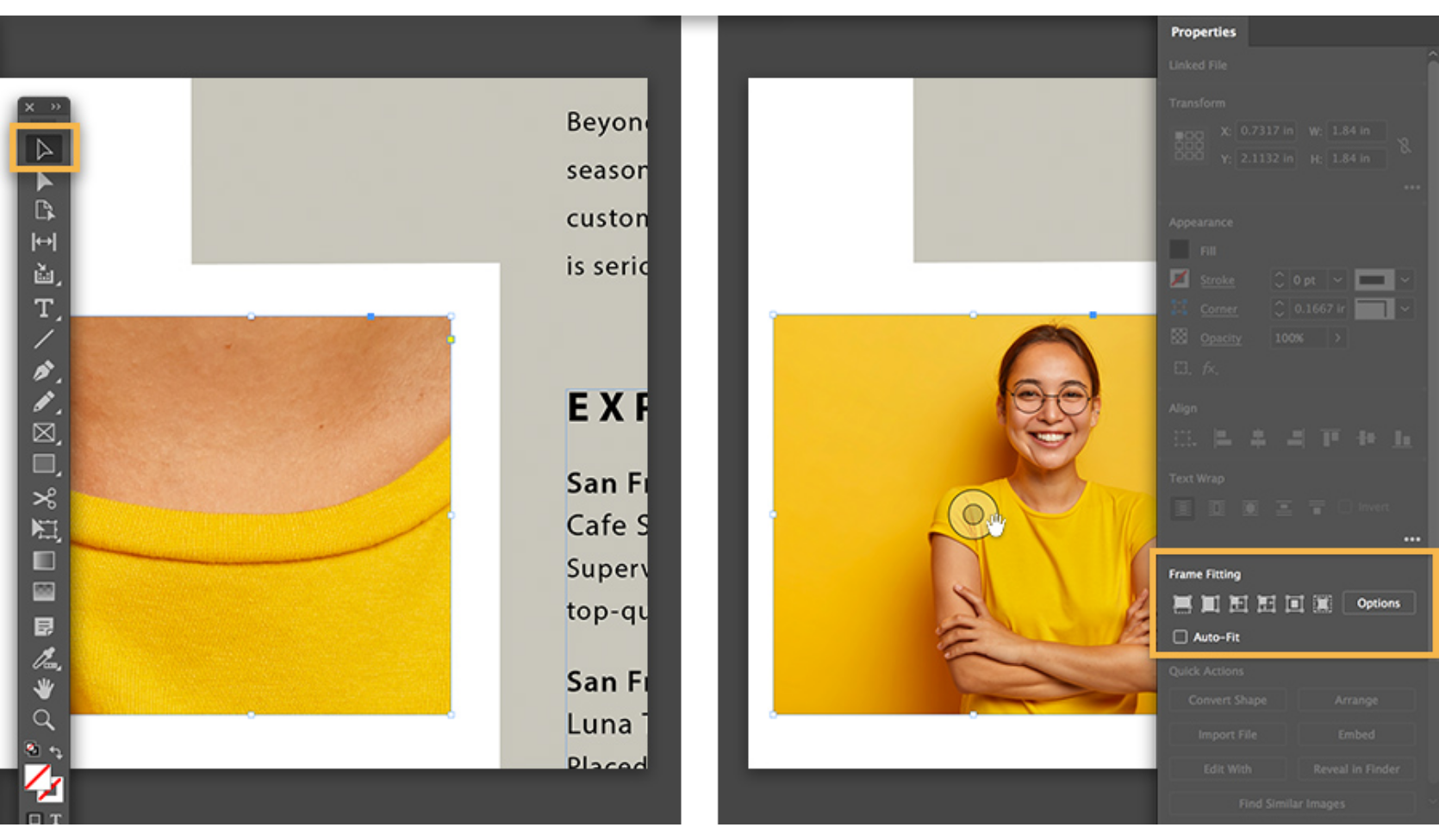
•Remplacement automatique des images dans la grille
•Modification d'une grille répétitive
•Création de formulaires et d'objets d'interface utilisateur
•modification des formulaires
•Personnalisez et enregistrez les formes Adobe XD
•Modifier les propriétés du calque
•Enregistrer les styles de calque
•calques dupliqués
•Créer et combiner des formes simples
•Afficher les paramètres d'attribut
•Vérifiez la valeur du rayon d'angle
•Couleurs de remplissage unies, remplissages dégradés, contours
•Ajouter des ombres portées et un arrière-plan flou
•Dessiner avec l'outil stylo
•Modifier des points et des itinéraires
•Créer et modifier des symboles
•symboles liés
•Modifier les propriétés du texte
•Importer du texte dans Adobe XD
•Créer et utiliser des styles de texte
•Trucs et astuces pour les outils stylet dans Adobe XD
•Créer des formes et des chemins personnalisés
•Redimensionner les thèmes pour différentes tailles d'écran
•Définit les propriétés de contrainte pour les objets automatiques et manuels.
•Regrouper des éléments pour contraindre les propriétés fixes et variables
•Aligner et positionner des objets
•Présentation du panneau Calques.
•Wireframe pour prototypes interactifs
•Connecter et déconnecter des écrans
•Paramètres de déclenchement d'écran
•Ajouter des interactions aux éléments
•Définir les propriétés de tendance et de durée
•animation automatique

cours corporatif adobe XD à Montréal
Commencez à créer des systèmes de conception avec Adobe XD, un outil de conception d’interface utilisateur vectorielle pour les applications Web et mobiles. Après avoir expliqué les concepts de base du programme et les principes du système de conception, nous passons à la création, à l’organisation et au regroupement d’éléments et d’objets. Vous apprendrez à tirer parti de ses outils et à insérer des éléments interactifs tout en gardant une cohérence visuelle. Vous apprendrez dans ce cours à Montréal à créer des mises en page à partir de modèles existants et à travailler ensemble.

coaching en design de site web responsive avec Adobe XD à Montréal
Ce cours Adobe XD à Montréal est conçu pour ceux qui souhaitent démarrer une carrière dans la conception d’expérience utilisateur (UX). Il vous apprend tout ce que vous devez savoir, des bases d’Adobe XD aux interfaces utilisateur (UI) plus avancées et aux éléments d’interface utilisateur. Vous pouvez obtenir des tonnes de connaissances, de conseils, d’astuces, d’outils et de ressources pour booster votre carrière. Nous nous occupons également de la formation en gestion de projet à Montréal, du marketing et du réseautage et créons votre site Web, votre logo et votre image de marque.

Pour des cours Adobe XD
personnalisés, contactez-nous au 1-866-259-5647
cours privée intermédiaire avancé sur adobe XD à Ottawa et Montréal
Les leçons du cours Adobe XD Ville de Québec vous montrent comment échanger des données entre Adobe XD, Photoshop, Illustrator et même des applications mobiles pour créer rapidement un prototype avec votre tablette ou votre smartphone. Les wireframes créés de cette manière peuvent être facilement importés dans XD, où vous pouvez continuer à travailler. Dans Experience Design, vous pouvez utiliser le panneau Outils et les bibliothèques Creative Cloud pour organiser tous vos outils et les maintenir cohérents dans l’ensemble du logiciel.
Dans ce cours pratique de conception Web Adobe XD et de prototypage UX/UI, vous apprendrez à Montréal à utiliser la solution UX et UI tout-en-un pour concevoir des sites Web, des applications mobiles, etc. Avec Adobe XD, les concepteurs peuvent concevoir et concevoir des sites Web ou des applications, créer et afficher des prototypes interactifs et partager des prototypes pour révision. Apprenez en ligne à Montréal à créer vos propres conceptions avec des kits d‘interface utilisateur (UI) pour un développement rapide !
Vous pouvez payer au fur et à mesure, nous vous facturons toutes les 3 heures de session. Sans attaches.
Vous pouvez également profiter des promotions et réductions disponibles lors de la réservation de plusieurs sessions.
Nous nous adaptons à votre emploi du temps, vous choisissez le jour et l’heure de votre (vos) cours.
Pour les formations sur site, nos professeurs se rendent physiquement à votre bureau, à votre domicile ou partout où vous choisissez de suivre vos cours. *
Pour les formations en ligne, les formations sont dispensées via la plateforme Zoom.
* Des frais de stationnement et / ou de déplacement peuvent s’appliquer en fonction de votre emplacement
Chaque humain est différent, la durée des cours dépend de vous, de votre projet, de votre objectif, de votre expérience.
Tous les cours sont entièrement personnalisés pour être appliqués à vos projets actuels et répondre à vos besoins.
Entreprises qui souhaitent mettre à jour les compétences de leurs employés et professionnels. Et toute personne souhaitant acquérir une nouvelle compétence ou améliorer la sienne, les étudiants, etc.
Nous sommes toujours à la recherche de professionnels intéressés à partager leur expertise avec nos clients. Merci d’envoyer votre CV et / ou Portfolio à info@jfl-media.com
* 10% de réduction s’applique lors du paiement de 4 séances de 3 heures.
Vous pouvez réserver des cours privés ou en groupe sur place ou via Zoom.
Les formations peuvent être dispensées en anglais ou en français.
Pour la formation sur place, des frais de déplacement et / ou de stationnement peuvent s’appliquer en fonction de votre emplacement.










Comment optimiser votre balise title et votre méta description ?
Les balises et les métas descriptions sont les premiers éléments que vos utilisateurs découvrent lorsqu’ils effectuent une recherche sur les moteurs de recherche. Inutile alors

4 principales raisons d’utiliser la réalité virtuelle en architecture
La réalité virtuelle met à la disposition des architectes d’autres façons de travailler. Relié à un logiciel de visualisation en temps réel, il procure un outil puissant avec des capacités infinies pour la conception de votre flux de travail. Il peut aider à développer la conception, répondre aux besoins et persuader les clients. Voici quatre raisons principales pour lesquelles vous devez intégrer la réalité virtuelle à vos mécanismes conceptuels.

Pourquoi former des employés sur Adobe InDesign
Adobe InDesign est un logiciel de publication assistée par ordinateur de niveau professionnel largement utilisé dans les secteurs de la conception graphique et de l’édition.

Tour d’horizon de la formation à l’animation de personnages en temps réel : ressources gratuites
Dans le logiciel Unreal Engine, l’animation est une partie importante de tout scénario. En plus de la gamme d’objets que vous pouvez animer dans Unreal
