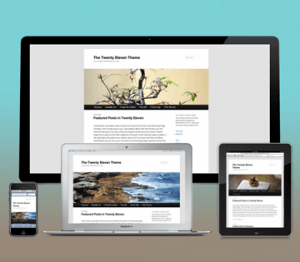
Aprenda a crear sitios web de diseño receptivo.
Un sitio web es esencial para todos hoy en día. En este siglo tecnológico, quien más está en la era digital sale ganando. los diseño de páginas web representa así la posibilidad de tener un escaparate en el que su imagen o la de su empresa se verá reflejada tanto en Ottawa que en cualquier parte del mundo. Solo que, con el desarrollo de las tecnologías en el campo de la telefonía móvil y especialmente con la invasión de las tabletas digitales, los e-readers y los Smartphones, ya no es necesario simplemente hacer una diseño de páginas web, pero asegúrese de que su sitio tenga un diseño de respuesta. Este aspecto le permitirá adaptarse perfectamente a todos los terminales. Al hacerlo, este Entrenamiento en linea le ayudará a entender los conceptos básicos de programación web para finalmente permitir que su sitio web esté perfectamente optimizado. Además, con los seminarios de Cáscara Dónde Gatineau podría comprender más, la importancia de este nuevo tipo de diseño para su sitio.
Cómo crear su sitio web en Montreal
- Taller sobre los tipos de terminales, su resolución, los sistemas operativos.
- Clase en dispositivos que funcionan con terminales, así como diferentes navegadores.
- Refuerzo sobre el mercado móvil y síntesis sobre el lugar de éste en el mundo actual.
Comprender los conceptos básicos
- Cómo diseñar un sitio web ? Concepto de servidores y sistema de gestión de contenidos.
- Presentación sobre el concepto de lenguaje informático.
- Explicación y formación continua en idioma HTML5.
- Métodos de diseño y técnicas de diseño responsivo.
- seminario de idiomas CSS3 utilizado en el diseño web.
- Comprender todas las consultas de medios.
- Varias implicaciones en el Viewport.
- Aclaración sobre los puntos de interrupción.
Hacer un sitio web dinámico con el aspecto receptivo
- Entrenamiento web sobre los diferentes caminos a seguir para un buen diseño
- Adapta los lenguajes CSS a todas las propiedades del terminal.
- Comprender los métodos de realización ergonómica de su sitio.
- Saber diferenciar entre los distintos tipos de diseños (móvil y web).
- Explicación detallada y concisa de los componentes gráficos y todos los aspectos de la capacidad de respuesta, como Frameworks y bibliotecas de capacidad de respuesta.
- Observación de sitios que ya funcionan con el aspecto responsivo.
- Saber apropiar imágenes, textos y otros medios al contenedor.
- Sepa cómo insertar tablas de datos y varios menús de navegación en su sitio web.
Ver más
- ¿Cómo optimizar el rendimiento de tu web responsive?
- Gestión de los diferentes impactos en tus contenidos.
- Trabajo práctico con un maestro privado u otros entrenadores.
- Complete su proyecto con un sitio web receptivo.
