Adobe XD design UI/UX training in Toronto and Calgary
In-company course Adobe XD Toronto or Calgary
adobe XD professional development workshop in Toronto and Ottawa
This Adobe XD course in Toronto complete will teach you everything you need to know about usingAdobe XD. Start with the basics like working with artboards, shapes, and images, then move on to more advanced features like working with assets and creating responsive layouts. In the last chapter, we will also learn how to prototype Adobe XD and how to work with theanimation automatic Adobe XD.
NEED MORE INFORMATION ON adobe XD Toronto TRAINING?
Opening hours: 09h00 – 17h00
adobe XD course for web designer in Toronto
Remark: The lesson plan outlined above includes knowledge/activities typically covered in a class at this introductory skill level. The teacher may, at his or her discretion, adjust the lesson plan to meet the needs and skills of the students.
For more information, please contact our staff by email at info@jfl-media.com or by phone at 1-866-259-5647
•Presentation of user experience (UX) design
•Introduction to User Interface (UI) Design
•Windows and their handling
•Understand common file formats
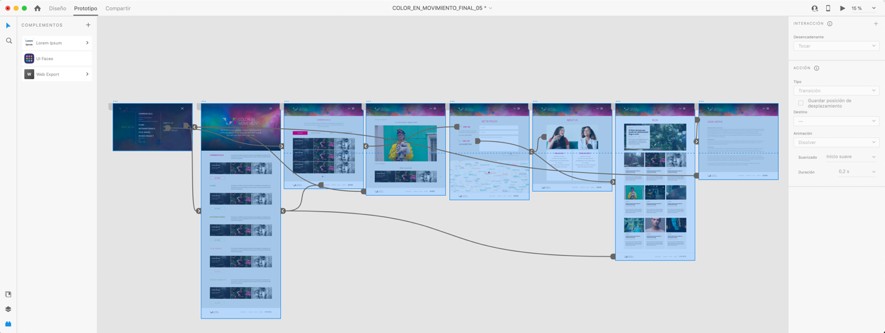
•Using the Design and Prototype views
•Navigating in the user interface
•Add and remove artboards
•Adjust the size of Adobe XD artboards.
•Create floating artboards
•Link one artboard to another
•Make templates on drawing surfaces
•Creation of work plans.
•Organize, edit and delete artboards
•Creating additional screens for different screen sizes and platforms
•Add layout and square grids
•Design vs Prototyping and Share Modes
•Import updated text into the grid
•Apply a texture
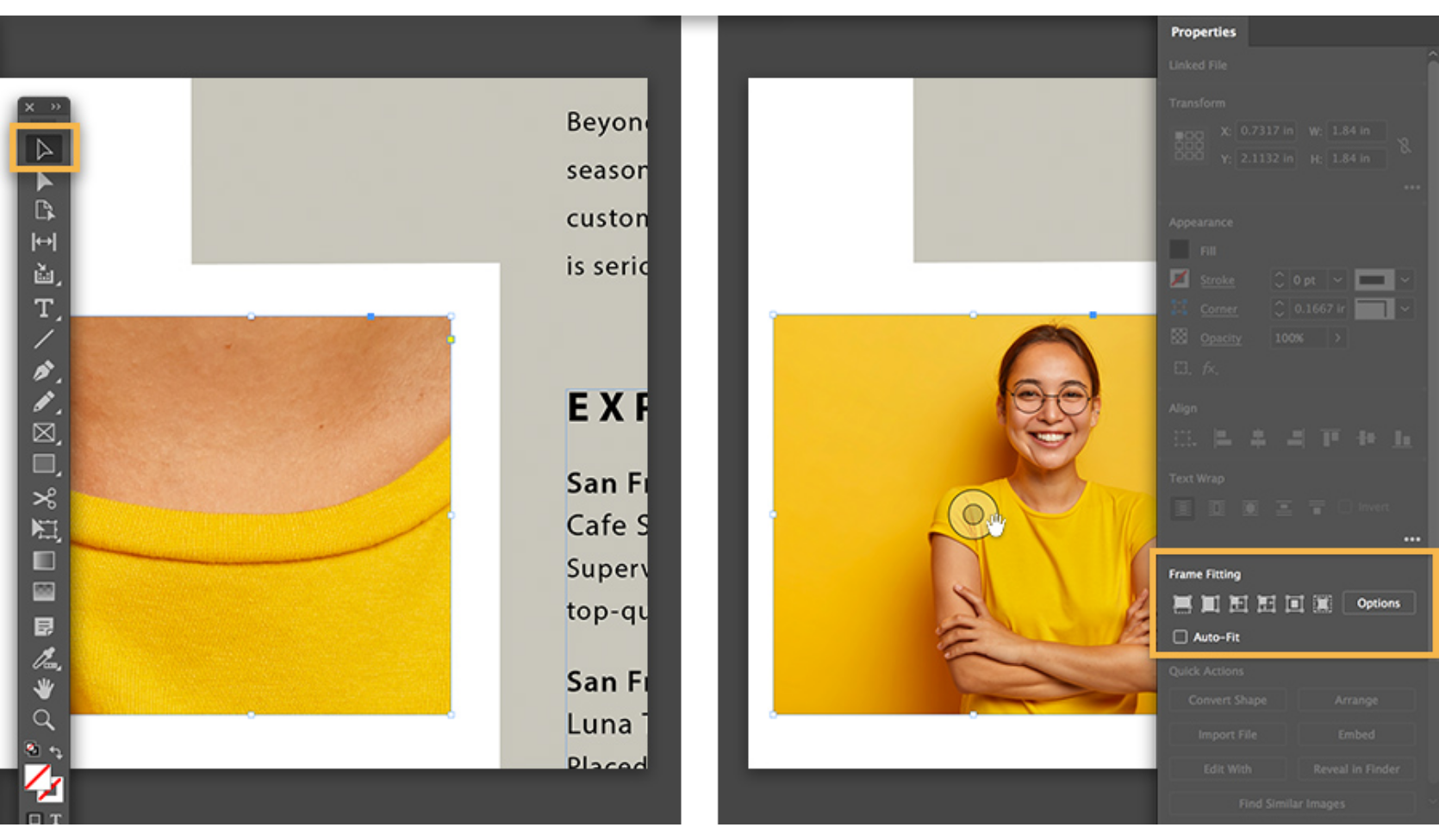
•Automatic replacement of images in the grid
•Modifying a repeating grid
•Creating forms and user interface objects
•modification of forms
•Customize and save Adobe XD shapes
•Edit layer properties
•Save Layer Styles
• duplicate layers
•Create and combine simple shapes
•View Attribute Settings
•Check the corner radius value
• Solid fill colors, gradient fills, outlines
•Add drop shadows and blur background
•Draw with the pen tool
•Edit points and routes
•Create and edit symbols
•linked symbols
•Edit text properties
•Import text into Adobe XD
•Create and use text styles
•Tips and tricks for pen tools in Adobe XD
•Create custom shapes and paths
•Resize themes for different screen sizes
•Sets constraint properties for automatic and manual objects.
•Group elements to constrain fixed and variable properties
•Align and position objects
•Overview of the Layers panel.
•Wireframe for interactive prototypes
•Connect and disconnect screens
•Screen trigger settings
•Add interactions to elements
•Set trend and duration properties
•automatic animation

adobe XD corporate course in Toronto
Start building systems design with Adobe XD, a vector user interface design tool for web and mobile apps. After explaining the basic concepts of the program and the principles of the design system, we move on to the creation, organization and grouping of elements and objects. You will learn to take advantage of its tools and to insert interactive elements while maintaining visual consistency. You will learn in this courses in Toronto create layouts from existing templates and work together.

coaching in responsive website design with Adobe XD in Toronto
This Adobe XD course in Toronto is designed for those who wish to start a career in the design ofuser experience (UX). It teaches you everything you need to know, from the basics toAdobe XD to more advanced User Interfaces (UI) and UI elements. You can get tons of knowledge, tips, tricks, tools, and resources to boost your career. We also take care of the project management training in Toronto, marketing and networking and create your website, logo and branding.

For Adobe XD courses
personalized in Toronto, contact us at 1-866-259-5647
advanced intermediate private lesson on adobe XD in Toronto and Ottawa
The lessons of Adobe XD course Toronto show you how to exchange data between Adobe XD, photoshop, Illustrator and even mobile apps to quickly create a prototype with your tablet or smartphone. Wireframes created this way can be easily imported into XD, where you can continue working. In Experience Design, you can use the Tools panel and Creative Cloud Libraries to organize all your tools and keep them consistent across the software.
In this hands-on Adobe XD web design and UX/UI prototyping course, you will learn in Montreal how to use the all-in-one UX and UI solution for design websites, mobile apps, etc. With Adobe XD, designers can design and design websites or apps, create and display interactive prototypes, and share prototypes for review. Learn online in Toronto how to create your own designs with DIY kits.user interface (UI) for rapid development!
You can pay as you go, we charge you every 3 hours of session. No strings attached.
You can also take advantage of promotions and discounts available when booking multiple sessions.
We adapt to your schedule, you choose the day and time of your lesson(s).
For on-site training, our teachers physically travel to your office, home, or wherever you choose to take your classes. *
For online training, training is provided via the Zoom platform.
* Parking and/or travel charges may apply depending on your location
Each human is different, the duration of the courses depends on you, your project, your objective, your experience.
All courses are fully customized to apply to your current projects and meet your needs.
Companies that want to update the skills of their employees and professionals. And anyone wishing to acquire a new skill or improve their own, students, etc.
We are always looking for professionals interested in sharing their expertise with our clients. Please send your CV and/or Portfolio to info@jfl-media.com
* 10% reduction applies when paying for 4 sessions of 3 hours.
You can book private or group lessons on site or via Zoom.
Training can be given in English or French.
For on-site training, travel and/or parking fees may apply depending on your location.










Why train employees on Adobe InDesign
Adobe InDesign is a professional-grade desktop publishing software widely used in the graphic design and publishing industries.

4 main reasons to use virtual reality in architecture
Virtual reality provides architects with other ways of working. Linked to real-time visualization software, it provides a powerful tool with endless capabilities for designing your workflow. He can help develop the design, meet the needs and persuade the customers. Here are four main reasons why you need to incorporate VR into your design mechanics.

Real-Time Character Animation Training Overview: Free Resources
In the Unreal Engine software, animation is an important part of any scenario. In addition to the range of objects you can animate in Unreal

3 Ways to Use Light Leaks in Your Creative Videos
By taking a course in video editing, you quickly realize that it doesn't take much to take a mundane video to the next level. To do this, just add some effects such as light leaks. They are indeed colored shapes,
